


LVGL : Vos premiers pas sur Arduino !
En mars dernier se déroulait notre meetup « Comment dialoguer avec les objets qui nous entourent ? ». Je vous proposais alors de découvrir LVGL et de le tester par vous-même par la suite. Voici donc le tutoriel que je vous avais promis ! Alors, prêt à jouer !?
Commençons par une petite remise en contexte ! Nous allons utiliser LVGL, LA librairie open source permettant de développer des interfaces graphiques (GUI) pour tout type de plateforme, de systèmes d’exploitation et d’écrans. Il prend notamment en charge les produits ARDUINO, ce qui va être très utile dans notre cas.
Nous utiliserons également SquareLine studio qui est un éditeur permettant de développer l’interface de façon visuel car nous utiliserons la méthode du « drag and drop » de composant.
Le matériel nécessaire pour utiliser LVGL :
Le but de ce tuto est de créer une GUI réagissant à l’état d’une entrée analogique de la carte Arduino. Un tuto de ce genre est disponible sur la chaîne YouTube de Phillip Thalhamme. Ici nous l’adapterons aux matériels utilisés. Voici la liste du matériel nécessaire :
- 1 x Arduino Nano RP2040 Connect
- 1 x Hailege 2.8" - TFT LCD Screen Display Touch Panel
- 1 x Breadboard
- 1 x Potentiomètre
- Des « Jumper wires » pour connecter les différentes pines
Créer une GUI réactive en 20 étapes :
1. Téléchargez SquareLine Studio et installez-le. Vous pouvez créer un compte et profiter d’une License gratuite ou rester sur la version d’essai.

2.Téléchargez les assets du tuto YouTube ici et glissez les dans Documents\SquareLine\assets.
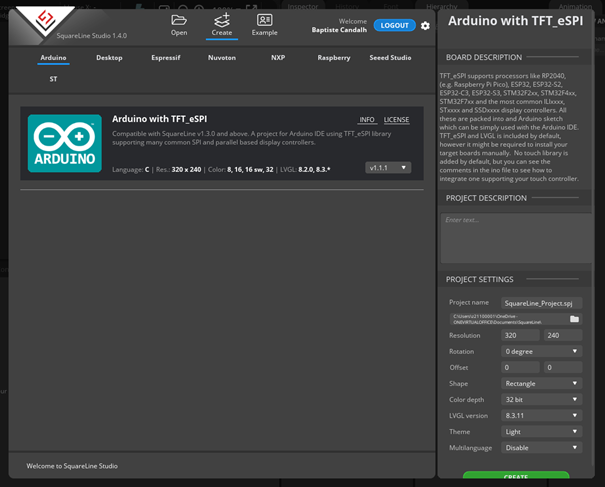
3. Lancez le logiciel et cliquez sur « Create » puis sélectionnez « Arduino ».

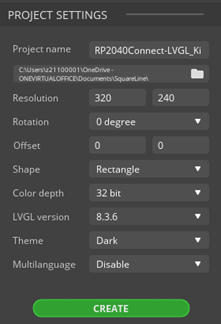
4. Dans « Project Settings », entrez un nom pour votre projet. Dans mon cas, ça sera RP2040-LVGL_Kickoff. Voici les quelques réglages à faire :
- Mettre le champ « Color depth » sur 16bit.
- Mettre le champ « LVGL version » sur 8.3.6.
- Mettre le champ « Theme » sur Dark.
- Cliquer sur « Create ».

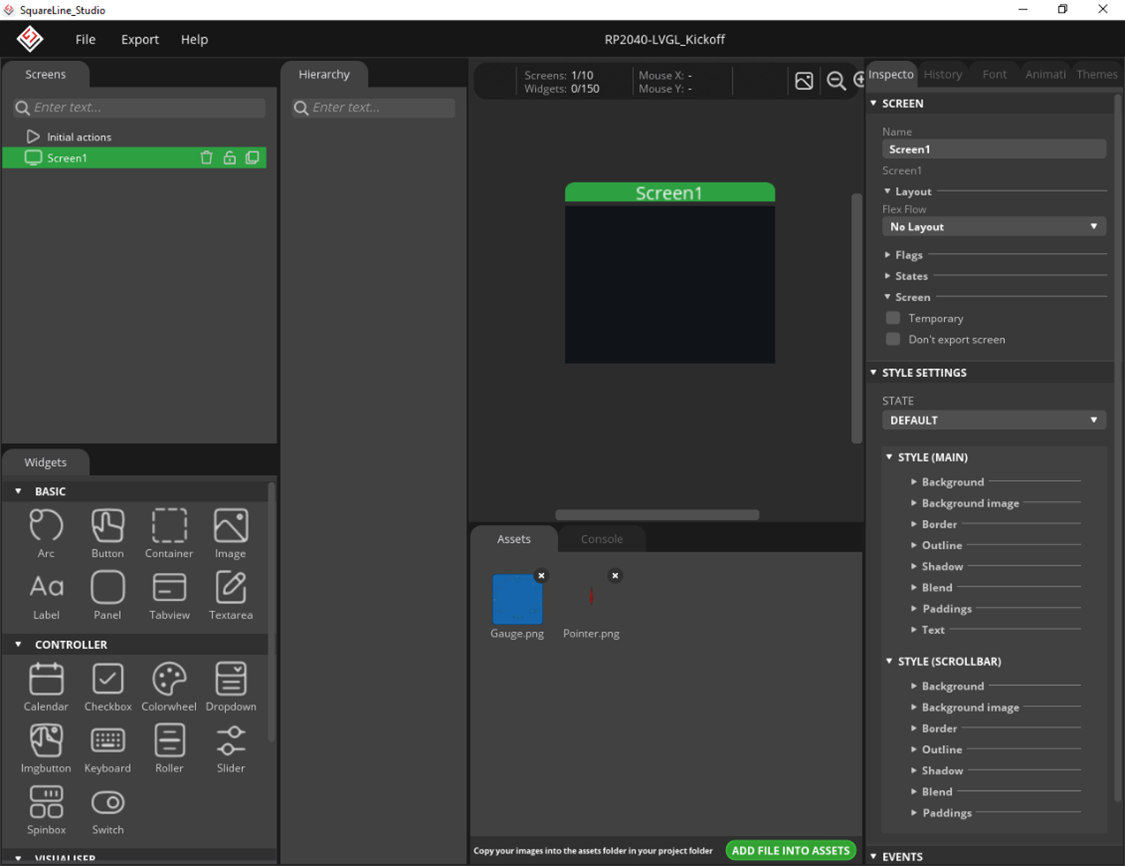
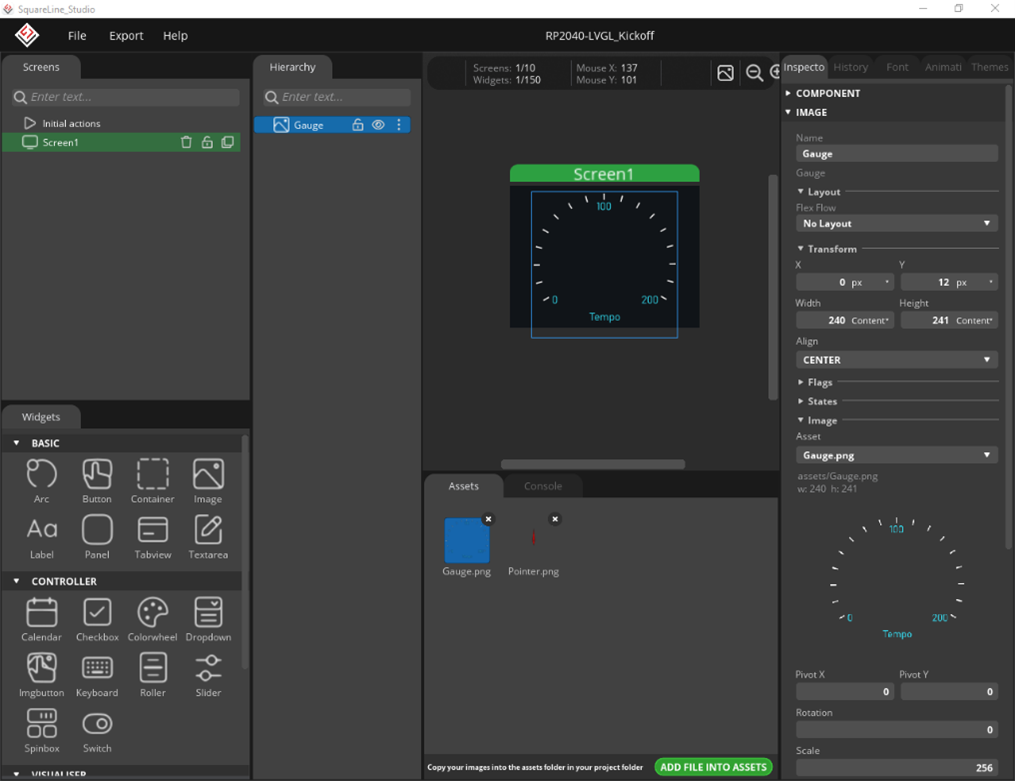
5. Vous devriez avoir ce résultat qui s’affiche :

6. Il suffit ensuite de drag and drop l'image "Gauge" sur l'écran et de la descendre de 12 px sur l’axe Y, puis de la renommer par « Gauge ».

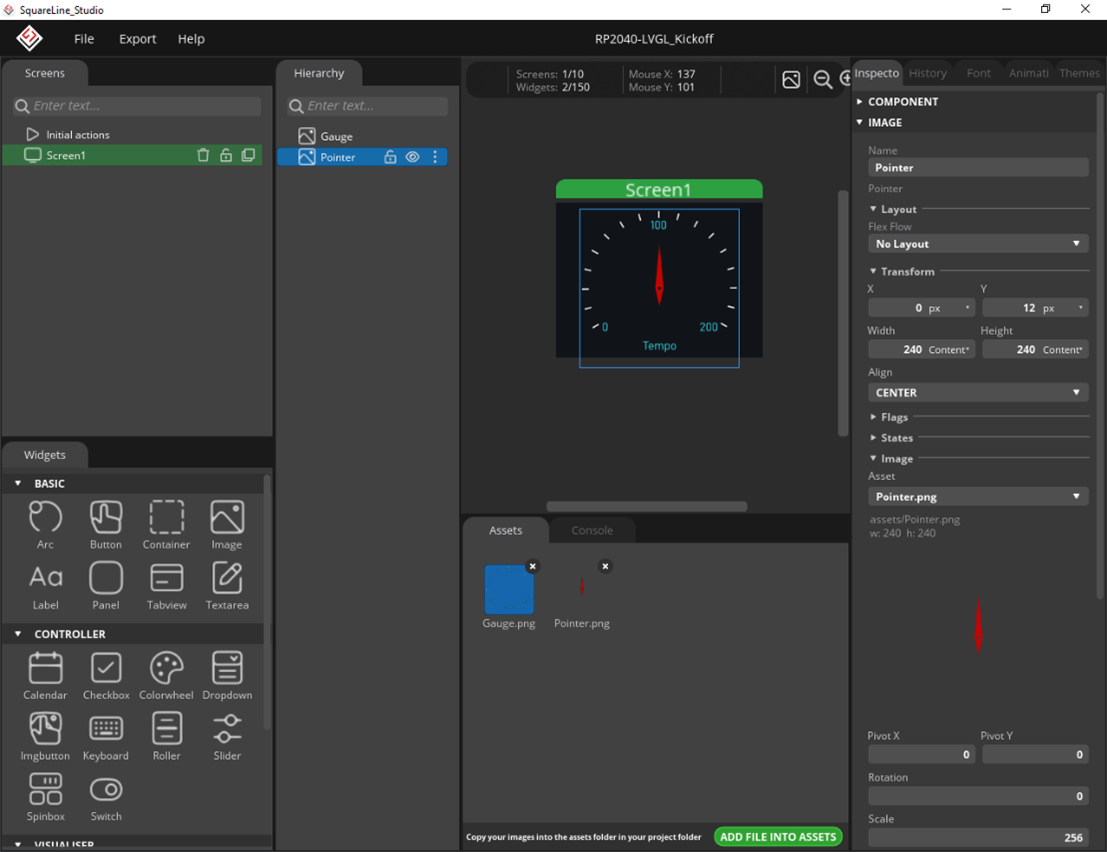
7. Puis vous devez Drag and drop l'image "Pointer" sur l'écran et la descendre de 12 px sur l’axe Y et la renommez par « Pointer ».

8. Et voilà, votre projet SquarLine studio est prêt à être exporté en prenant l'option "Create template Project » ; Vous n’avez plus qu’à choisir le dossier dans lequel vous souhaitez qu'il soit mis. Pour ma part, j’ai créé un dossier « Arduino » dans Documents.
9. Allez ensuite dans le dossier que vous venez de créer avec l'export. Dans mon cas, le chemin est le suivant : ..\Documents\Arduino\RP2040-LVGL_Kickoff. Vous y trouverez normalement un dossier « libraries », un dossier « ui » et un fichier « readme ».

10. Vous pouvez aller dans le dossier « librairies » puis dans le dossier « TFT-eSPI » et ouvrir le fichier « User_Setup_Select.h » :
- Commentez la ligne 22 " #include <User_Setup.h> " ;
- Décommentez la ligne 85 "#include <User_Setups/Setup62_RP2040_Nano_Connect_ILI9341.h> "
- Enregistrez les modifications et fermez le fichier.
12. Une fois téléchargé et installé, lancez l'IDE.
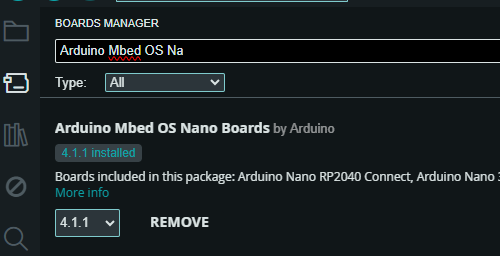
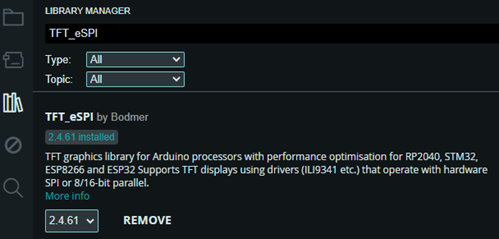
13. Puis allez dans l’onglet « Board manager » et installez « Arduino MBED OS Nano boards ». Allez ensuite dans l’onglet « Librairies manager » et installez « TFT_eSPI version 2.4.61 ».


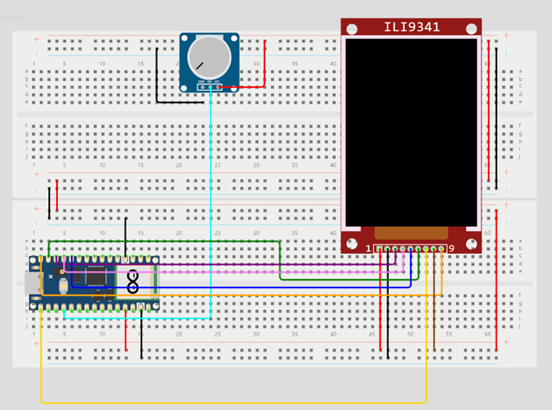
14. Réalisez le montage suivant, avec le paramétrage suivant :
- TFT_MISO -> D12
- TFT_MOSI -> D11
- TFT_SCLK -> D13
- TFT_CS -> D10
- TFT_DC -> D8
- TFT_RST ->D9
- Potentiomètre -> A0
- Le pinout est disponible ici.

L'Arduino RP2040 Connect fonctionne à 3,3 V et la broche 5 V (VUSB) est désactivée par défaut, par mesure de sécurité. La broche 5V sera activée si les plots marqués VUSB sont court-circuités, en les soudant.

15. Connectez votre Arduino et exécutez l'exemple « Blink » pour vérifier que tout est ok.
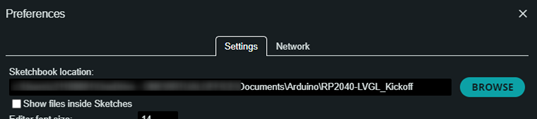
16. Lancez un nouveau « sketch » puis allez dan « File-> Preferences » et modifiez le chemin du sketchbook.

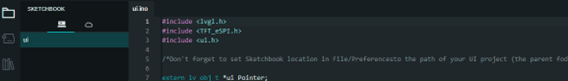
17. Double-cliquez sur « ui ».

18. Ajoutez ces 3 lignes :
Juste après les includes :
extern lv_obj_t *ui_Pointer; Permet d’avoir accès à l’image dans l’ui.
Dans loop() à la suite du lv_timer_handler :
float angleValue = (-1207.058 + (analogRead(0)/0.425));
lv_img_set_angle(ui_Pointer, angleValue);
Permet de gérer l’angle de l’image en fonction de la valeur lue sur A0
19. Uploadez votre programme sur la carte. Vous devriez obtenir ce résultat.
20. Et voilà, vous n’avez plus qu’à vous féliciter !
Vous venez de réaliser votre premier programme en utilisant LVGL, félicitations ! Maintenant que nous avons un environnement fonctionnel et que nous savons que notre interface réagie à une modification d’un élément extérieur, on peut se poser une question légitime et qui nous vient assez naturellement : Peut-on faire l’inverse et faire réagir un élément extérieur à travers cette interface ?
Pour avoir la réponse, je vous donne rendez-vous le 29 mai sur notre blog !